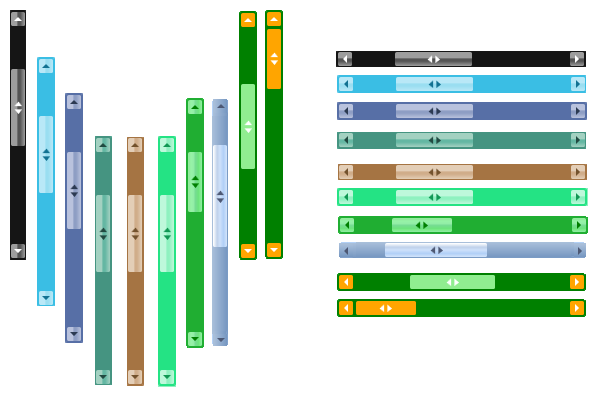
Tạo thanh cuộn Scrollbar sẽ giúp website của bạn có thanh cuộn cùng với màu sắc chủ đạo để tăng mức độ đồ bộ cho website giúp nhận diện website dễ dàng hơn thay vì sử dụng thanh cuộc mặc định.
Thanh cuộn Scrollbar bạn có thể tùy chính được màu sắc tùy ý theo sở thích của mình
Bước 2: Các bạn hiện chỉnh lại màu sắc bằng mã màu khác với những đoạn code mình đã tô đậm
Thanh cuộn Scrollbar bạn có thể tùy chính được màu sắc tùy ý theo sở thích của mình
 |
| thanh cuộn màu scrollbar color |
Hướng dẫn tạo cuộn Scrollbar
Bước 1: Các bạn vào mẫu và dán đoạn code bên dưới trên thẻ ]]></b:skin>Bước 2: Các bạn hiện chỉnh lại màu sắc bằng mã màu khác với những đoạn code mình đã tô đậm
/* Webkit override Scrollbar with CSS3 */
::-webkit-scrollbar {
width: 8px; height:8px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,0.3);
background:#fff;
}
::-webkit-scrollbar-thumb {
background: rgba(186,35,35,0.8);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(186,35,35,0.4);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
Chúc bạn thành công!
Đang tải...