 |
| Tạo trang liên hệ từ widget của blogspot |
Nếu thấy quá ok thì chúng ta tiến hành thủ thuật "Tạo trang liên hệ từ widget của blogspot"
Bước 1: Đăng nhập vào Blogger » Bố cục » Thêm tiện ích
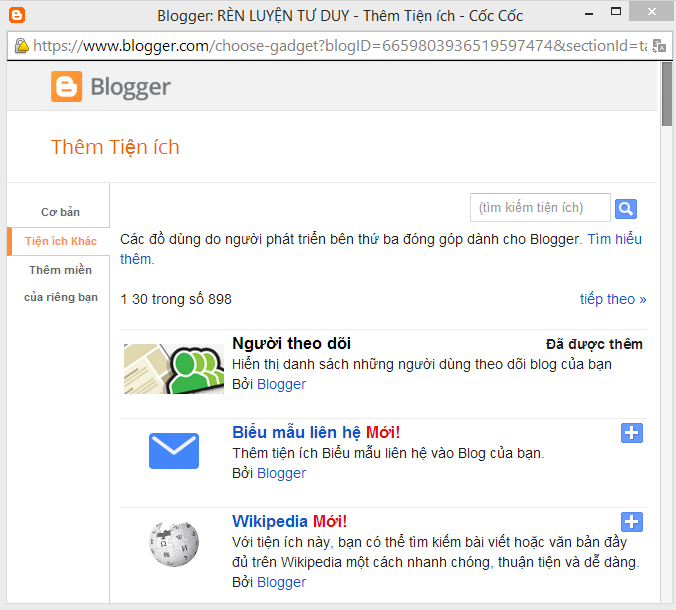
Tại của số của thêm tiện ích, các bạn ngó qua khu vực menu phía bên trái, chọn vào tab Tiện ích Khác. Sau khi chọn vào tab đó bạn sẽ thấy tiện ích Biểu mẫu liên hệ, chọn và thêm nó vào blog của bạn.
 |
| Tạo trang liên hệ từ widget của blogspot |
Bước 2: Các bạn vào lại trang tổng quan của blog của bạn » Mẫu » Chỉnh sửa HTML
Tìm đến thẻ ]]></b:skin> và thêm đoạn css sau lên trên.
Tìm đến thẻ ]]></b:skin> và thêm đoạn css sau lên trên.
.ContactForm { display: none;}
Nhiệm vụ của code trên là ẩn widget mặc định của blogspot đi.
Bước 3: Ở trang tổng quan bạn vào Trang » Trang mới. Bạn chuyển sang soạn thảo bằng HTML và dán code bên dưới vào
Bước 3: Ở trang tổng quan bạn vào Trang » Trang mới. Bạn chuyển sang soạn thảo bằng HTML và dán code bên dưới vào
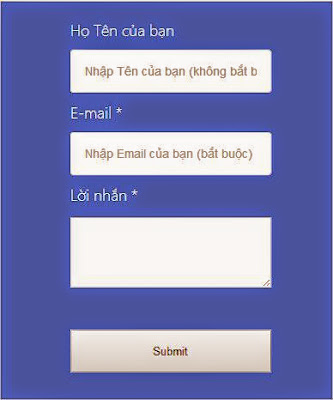
<div class="contact-form-widget"><div class="form"><form name="contact-form">Họ Tên của bạn<input class="placer" id="ContactForm1_contact-form-name" name="name" placeholder="Nhập Tên của bạn (không bắt buộc)" size="30" type="text" value="" />E-mail *<input class="placer" id="ContactForm1_contact-form-email" name="email" placeholder="Nhập Email của bạn (bắt buộc)" size="30" type="text" value="" />Lời nhắn *<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea><input class="button1" id="ContactForm1_contact-form-submit" type="button" value="Submit" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div>
Bước cuối cùng: là đoạn code css bạn vào Mẫu » Chỉnh sửa HTML tìm đến thẻ ]]></b:skin> và thêm đoạn code bên dưới vào và Save lại
.contact-form-widget {font:148% segoe ui light;max-width: 100%;padding: 3% 10% 8% 21%;background:#3f65b7;color: #fff;border: 1px solid #C1C1C1;line-height:240%;}.contact-form-name, .contact-form-email, .contact-form-email-message {max-width: 88%;}.contact-form-button-submit {border-color: #C1C1C1;background: #E3E3E3;color: #585858;width: 20%;max-width: 20%;margin-bottom: 10px;}.contact-form-button-submit:hover{background: #4C8EF9;color: #ffffff;border: 1px solid #FAFAFA;}
CHÚC CÁC BẠN THÀNH CÔNG!
P/s Nếu không hiểu phần nào vui lòng comment bên dưới!
Đang tải...